昨天完成了存檔整合,今天要來實作存取不同角色卡的功能。
首先在ts檔案內增加一個陣列,用以存放不同角色卡的key,並在ngOnInit時順手把預設CH1存進去。
chCardBox = [];
CHcard = 'CH1';
ngOnInit() {
if (localStorage.getItem(this.CHcard) == null) {
let data = { "Charactor": this.CHcard };
localStorage.setItem(this.CHcard, JSON.stringify(data));
}
for (let i = 0; i < localStorage.length; i++) {
let data = localStorage.key(i);
this.chCardBox.push(data);
}
this.lastCard = this.CHcard;
}
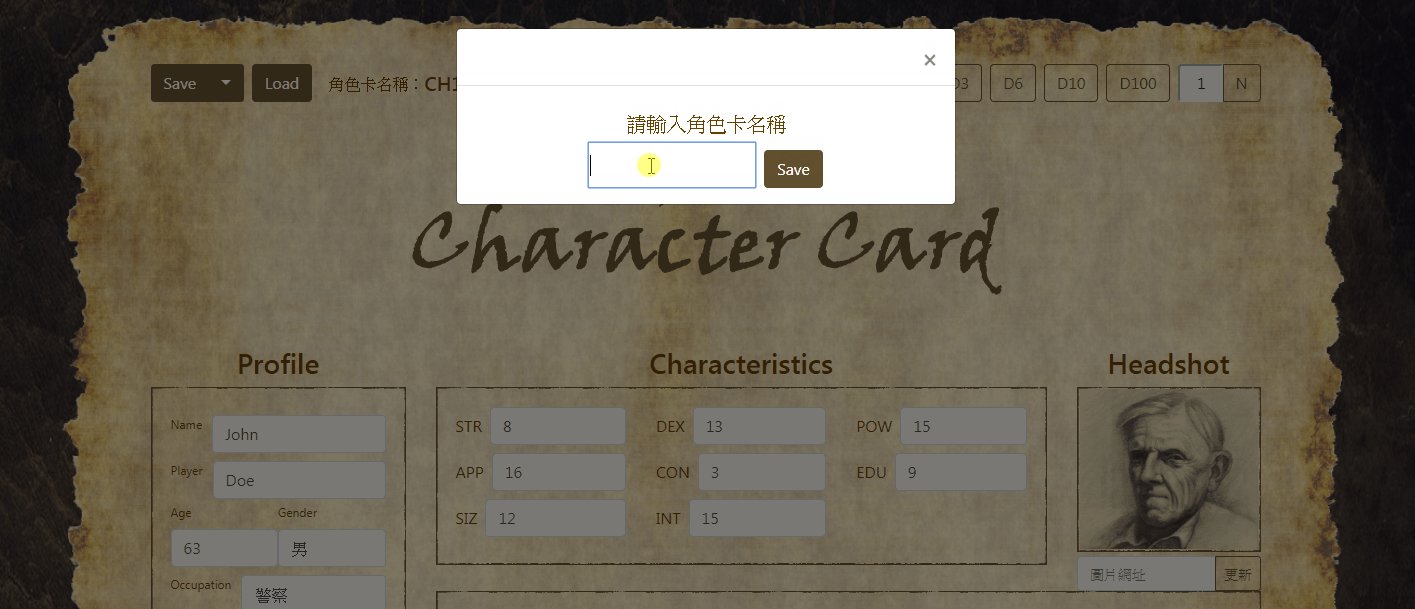
Save按鈕上加上新增角色卡的功能。旁邊小箭頭點開可自訂新角色卡名稱,輸入新卡片名稱點下Save後,有一個簡單的確認。
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-primary" (click)="saveAll()" (click)="myProfile.saveProfileData()"
(click)="myCharacteristics.saveStatus()" (click)="mySkillList.saveSkillData()"
(click)="myBackstory.saveBackstorys()">
Save
</button>
<div class="btn-group mr-2" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
</button>
<div class="dropdown-menu bg-primary" style="width:50px;" aria-labelledby="btnGroupDrop1">
<div class="row" style="margin:0 15px;">
<a href="/" class="d-block w-100 text-white" data-toggle="modal" data-target="#saveChCard">Save New
</a>
</div>
</div>
</div>
</div>
<!--Save Modal -->
<div class="modal fade" id="saveChCard" tabindex="-1" role="dialog" aria-labelledby="saveChCardLabel"
aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body mt-2">
<div class="row d-flex justify-content-center">
<div class="col-12">
<h5 class="text-center">請輸入角色卡名稱</h5>
</div>
<div class="col-12 d-flex justify-content-center">
<input type="text" [(ngModel)]="addNewCHcardData">
<button type="button" class="btn btn-primary d-flex ml-2 mt-2" (click)="addNewTrue()"
(click)="addNewCHcard()">
Save
</button>
</div>
<div>
<div class="modal-footer border-0" [hidden]="!addNew">
<div class="col-12 mt-3 text-center">
<p class="mb-1">確認儲存此角色卡?</p>
<p class="text-danger"><small>※如果已有同名檔案,將會覆蓋原檔案!</small></p>
<button type="button" class="btn btn-danger mx-1" class="btn btn-danger"
data-dismiss="modal" (click)="addNewFalse()" (mouseup)="saveAll()"
(mouseup)="myProfile.saveProfileData()" (mouseup)="myCharacteristics.saveStatus()"
(mouseup)="mySkillList.saveSkillData()"
(mouseup)="myBackstory.saveBackstorys()">Save changes</button>
<button type="button" class="btn btn-outline-primary mx-1" data-dismiss="modal"
(click)="addNewFalse()" (click)="DontSave()">Close</button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
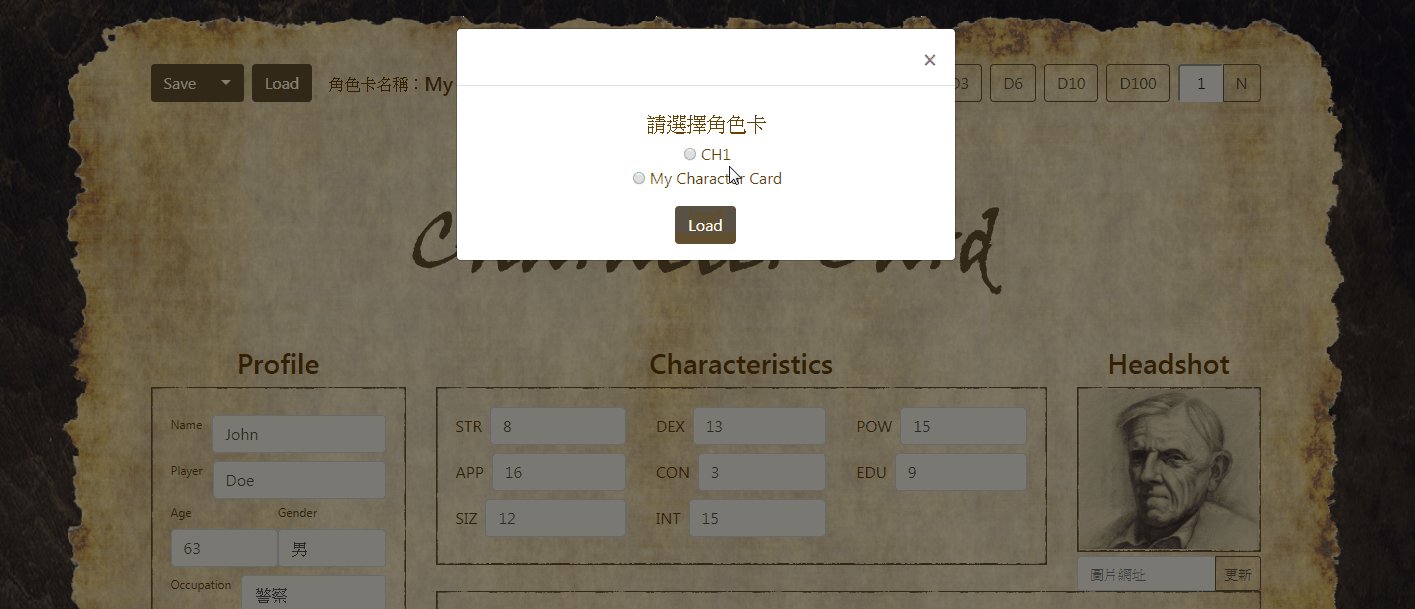
Load按鈕改成另外跳出modal,跑ngFor在此選擇要切換哪張角色卡,確認後按下Load,即可讀取該角色卡的數據。
<button type="button" class="btn btn-primary mr-3" data-toggle="modal" data-target="#loadChCard">
Load
</button>
<!--Load Modal -->
<div class="modal fade" id="loadChCard" tabindex="-1" role="dialog" aria-labelledby="loadChCardLabel"
aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body mt-2">
<p class="text-center h5">請選擇角色卡</p>
<div *ngFor="let c of chCardBox" class=" d-flex justify-content-center align-items-center">
<input type="radio" name="c" value="c" class="mx-1" (click)="chooseCard(c)">{{c}}<br />
</div>
<button type="button" class="btn btn-primary d-flex mx-auto mt-3" data-dismiss="modal"
aria-label="Close" (click)="myProfile.getProfileData()" (click)="myCharacteristics.getStatus()"
(click)="mySkillList.getSkillData()" (click)="myBackstory.getBackstorys()">Load</button>
</div>
</div>
</div>
</div>
完整ts檔案內容如下:
import { Component } from '@angular/core';
@Component({
selector: 'character',
templateUrl: 'character.component.html',
styles: [`
img{
width:600px;
height:auto;
}
`]
})
export class CharacterComponent {
title = `Character Card`
subtitle = `CALL Of CTHULHU`;
chCardBox = [];
CHcard = 'CH1';
ngOnInit() {
if (localStorage.getItem(this.CHcard) == null) {
let data = { "Charactor": this.CHcard };
localStorage.setItem(this.CHcard, JSON.stringify(data));
}
for (let i = 0; i < localStorage.length; i++) {
let data = localStorage.key(i);
this.chCardBox.push(data);
}
this.lastCard = this.CHcard;
}
checkoutCHcard;
chooseCard(c) {
this.CHcard = c;
console.log(c);
}
// 以新名稱儲存檔案
addNew = false;
addNewTrue() {
if (this.addNewCHcardData == "") {
alert("請輸入角色卡名稱");
return;
} else {
this.addNew = true;
}
}
addNewCHcardData = "";
lastCard;
addNewCHcard() {
if (this.addNewCHcardData == "") {
return;
} else {
this.lastCard = this.CHcard;
this.CHcard = this.addNewCHcardData;
}
}
addNewFalse() {
this.addNew = false;
this.addNewCHcardData = "";
}
DontSave(){
this.CHcard = this.lastCard;
}
saveAll() {
if (localStorage.getItem(this.CHcard) == null) {
let data = { "Charactor": this.CHcard };
localStorage.setItem(this.CHcard, JSON.stringify(data));
this.chCardBox.push(data["Charactor"]);
}
this.addNewCHcardData = "";
alert('所有資料已儲存');
}
}
成品展示如下:
鐵人賽終於來到尾聲,明天就要完賽了~
最後一天就來將整個專案再重新審視一遍,並說說鐵人賽的一些心得囉。
= = = = =
你今天的努力,
是否有跟未來的夢想
同一個等級?
